
# GUIアプリの基本型.py 9/24/2022
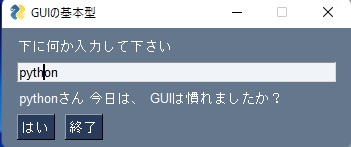
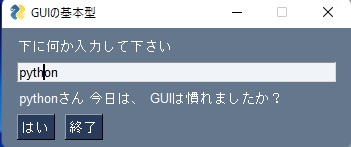
先ず最初に上に表示されたような一番簡単なwindowを作ります。
#はコメントです。 動作には関係ありません。
下のcodeを実行(何か記入して「はい」ボタンを押すと)すると、上手のような結果が得られる。
---------------------------
import PySimpleGUI as sg #PySimpleGUIの代わりにsgで代用出来ます(簡素化)
#sg.theme('Kayak') # windowの色合いを指定します、指定しなければdefaultで表示されます。
# ウィンドウのレイアウト #追々説明していきます。
# 主に使用するのは Text,Input,Buttonです。
layout = [ # 使用する部品の設定です(ウイジェットと呼ばれます)。
[sg.Text("下に何か入力して下さい")],
[sg.Input(key='-key_input-')],
[sg.Text("ここに書き出されます", key='-key_output-')],
[sg.Button('はい'), sg.Button('終了')]
]
# ウィンドウ作成 # locationはwindowの表示場所を指定
window = sg.Window('GUIの基本型', layout)
# イベントループを使用使用
while True: # 今までの設定が正しければ(if True)、次の処理を行います。決まり文句。
event, values = window.read()
# keyで設定されたものがeventです '-key_output-' などです。
if event == sg.WINDOW_CLOSED or event == '終了':
break # 終了ボタンか右上のXが押されたら終了する
nameData = values['-key_input-'] #Inputに書かれたものがnameDataに格納される
window['-key_output-'].update(nameData + "さん 今日は、 GUIは慣れましたか?")
window.close()
# key='-key_input-': ここには他と重複しないユニークな名前を設定する
## 処理で表示変更するときに window[ユニークな名前].update(・・・)などと使用する
# layoutは原則 [[sg.Text()],[sg.Input()],[sg.Button()]] と書きます。
window.close()