可成り面倒なアプリのcodeをみても、なかなか簡単には真似できません。
それはcodeの一つ一つの意味が理解できていないからです。
そこで全く初めから下のようなアプリを作っていこうと思います。

# 花の名前を覚えるアプリの作り方-1 4/9/2024
# まずこのアプリ作成に必要なライブラリーを呼び込みましょう。
# #は説明用のコメントで動作には関係しません。
# codeには大事な{}、[]、()がありますが、別書き込みで説明しております(まだだったかな?)。
# codeは原則英文大文字・小文字で書きます。
import PySimpleGUI as sg # 簡単にsgと省略します
import random # 乱数発声用
from PIL import Image, ImageTk #画像作成用
import os # 必要なfileのpath探索用 (纏めて別holderにデータを入れておく)
# [ ]に囲まれた分部が、一つのwidget(部品)の正体を記述してます
# 複数のwidgetを横に並べる場合は[], [] ・・・、縦に並べる場合は[]を縦に並べます
# windowの左側に画像用枠を設定します
left_layout = [
[sg.Image(key='-IMAGE-', size=(200, 200))]
]
# windowの右側に花の名前を表示するボタンを四個設定します。まだ花の名前は有りません
right_layout = [
[sg.Text('選択肢_1:'), sg.Button('', size=(20, 2), key='-BUTTON1-')],
[sg.Text('選択肢_2:'), sg.Button('', size=(20, 2), key='-BUTTON2-')],
[sg.Text('選択肢_3:'), sg.Button('', size=(20, 2), key='-BUTTON3-')],
[sg.Text('選択肢_4:'), sg.Button('', size=(20, 2), key='-BUTTON4-')]
]
# 次に開始用ボタン、終了ボタンを設定します
button_frame = [
[sg.Button('開始/次へ'), sg.Button('終了')]
]
# 一番下にver番号など表示します(無くてもよい)
bottom_frame = [
#[sg.Text('Tak ver 3.0_2024')],
[sg.Text('', size=(50,1), key='-FLOWER_NAME-'), sg.Text('Tak ver 3.0_2024')]
]
# 最後に上で準備したlayoutとframeをまとめてLayoutとして記述します
layout = [
[sg.Frame('この花の名前は?', left_layout, element_justification='center', size=(150, 225)),
sg.Frame('ここから選んでください', right_layout, size=(300, 200))],
[sg.Column(button_frame, element_justification='center', justification='center')],
[sg.Column(bottom_frame)]
]
#以上で表示用のwindowの設計を終わりです。 ただこのままでは、画面の表示は出来ないのでそれを書きます。
# ウィンドウの作成準備
window = sg.Window('Flower Quiz ver3.0', layout, finalize=True)
# ウィンドウを表示する
while True:
event, values = window.read() # これから出てくるボタンのクリック等のイベントを(key, value)で受け取る
# window.read()はinput()のように入力待ちの状態です
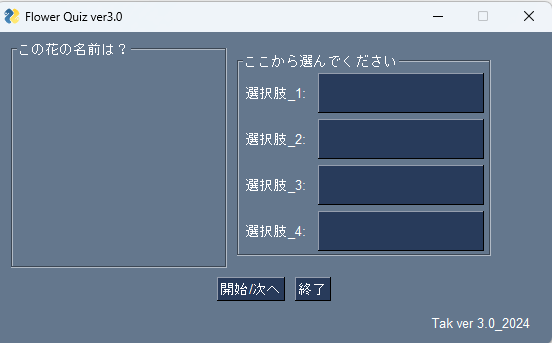
# これで下の様なwindowが出来上がります。 続く。